9 lý do tại sao bạn nên sử dụng WordPress vào năm 2024Thế nào là thiết kế website giá rẻ và đặc điểm?Các nhà thiết kế web có được công việc mơ ước?Tầm quan trọng của việc thiết kế web chuẩn SEO là gì?Đây là lý do tại sao và làm thế nào bạn tạo website đơn giảnDanh sách kiểm tra đánh giá thiết kế web cơ bảnLiên hệ
Dịch vụ thiết kế web chuẩn SEO giá rẻ phù hợp với doanh nghiệp nào?
Dịch vụ thiết kế web chuẩn SEO giá rẻ thường phù hợp với các doanh nghiệp có quy mô nhỏ, doanh nghiệp mới thành lập hoặc các doanh nghiệp có nguồn vốn hạn chế. Dưới đây là một số trường hợp mà dịch vụ này có thể phù hợp:- Doanh nghiệp nhỏ và vừa: Các doanh nghiệp nhỏ và vừa thường có nguồn lực hạn chế và không muốn chi tiêu lớn cho việc xây dựng website. Dịch vụ thiết kế web chuẩn SEO giá rẻ có thể đáp ứng nhu cầu của họ mà vẫn đảm bảo mức chi phí hợp lý.
- Các doanh nghiệp mới thành lập: Những doanh nghiệp mới thành lập thường muốn có một website để giới thiệu sản phẩm và dịch vụ của mình nhưng có nguồn vốn hạn chế. Dịch vụ thiết kế web chuẩn SEO giá rẻ là sự lựa chọn tốt để khởi đầu trên mạng với chi phí thấp.
- Các doanh nghiệp vừa và đang mở rộng: Đối với những doanh nghiệp vừa và đang mở rộng, việc tiết kiệm nguồn lực và chi phí là một yếu tố quan trọng. Dịch vụ thiết kế web chuẩn SEO giá rẻ giúp họ có một trang web chất lượng với mức chi phí hợp lý.
- Các doanh nghiệp tại các lĩnh vực kinh doanh cơ bản: Các doanh nghiệp hoạt động trong các lĩnh vực kinh doanh cơ bản, không yêu cầu các tính năng đặc biệt và phức tạp trên website, thì dịch vụ thiết kế web chuẩn SEO giá rẻ là lựa chọn phù hợp.
- Các cá nhân, tổ chức phi lợi nhuận: Các cá nhân, tổ chức phi lợi nhuận thường muốn có một trang web để giới thiệu hoạt động, mục tiêu của họ. Dịch vụ thiết kế web chuẩn SEO giá rẻ là một phương tiện hiệu quả để họ có một website chuyên nghiệp với ngân sách hạn chế.
10 điều mọi nhà thiết kế web mới bắt đầu nên biết
Có nhiều khía cạnh của việc tạo ra một thiết kế trang web. Các nhà thiết kế web thường phải đóng nhiều vai trò và rất am hiểu về việc xây dựng bố cục trang web hiệu quả và có thể sử dụng được nếu họ muốn trở thành lựa chọn hàng đầu cho ai đó muốn tìm một nhà thiết kế trang web.Hầu hết các bài học bạn học được trong thiết kế web đều đến từ kinh nghiệm làm việc; học tập là một quá trình lặp đi lặp lại và không có cách nào tốt hơn để thu được kiến thức hơn là phạm sai lầm (và sau đó học hỏi từ chúng). Trong bài viết này, chúng tôi thảo luận về 10 lời khuyên thiết yếu và chung chung mà mọi nhà thiết kế web mới làm quen nên biết.
1. Tối ưu hóa đồ họa web để có thời gian tải trang tốt hơn
Tìm hiểu cách tối ưu hóa đồ họa web của bạn bằng cách chọn định dạng phù hợp và đảm bảo rằng nó nhỏ nhất có thể. Mặc dù mọi người đang tiến tới kết nối băng thông rộng, nhưng vẫn còn khá nhiều người sử dụng kết nối internet quay số. Ngoài ra, với sự xuất hiện của các công nghệ thiết bị di động không nhất thiết phải có tốc độ như băng thông rộng, thời gian tải trang chậm do kích thước tệp hình ảnh có thể khiến người dùng không hài lòng.Dưới đây là quy tắc chung để chọn định dạng tệp phù hợp: hình ảnh có màu đồng nhất được lưu tốt nhất dưới dạng PNG và GIF, trong khi hình ảnh có màu liên tục (chẳng hạn như ảnh) được lưu tốt nhất dưới dạng JPG.
Có rất nhiều công cụ có sẵn để giúp bạn tối ưu hóa hơn nữa hình ảnh của mình và giảm kích thước tệp của chúng, hãy xem danh sách các công cụ này để tối ưu hóa hình ảnh của bạn. Bằng cách hạn chế số lượng hình ảnh bạn sử dụng ở mức tối thiểu, thông minh trong việc sử dụng hình ảnh và giảm kích thước tệp tốt nhất có thể, bạn sẽ cắt giảm đáng kể thời gian phản hồi của trang web và cải thiện hiệu suất trang web của mình.
2. Giữ sạch sẽ và đơn giản
Một thiết kế web tốt không chỉ là một thiết kế trông bắt mắt mà còn phải thân thiện với người dùng. Một thiết kế web rõ ràng và đơn giản thường trở thành một thiết kế web có tính khả dụng cao, không gây nhầm lẫn khi tương tác. Khi có quá nhiều tính năng và thành phần trang web trên một trang, bạn có nguy cơ khiến người xem trang web mất tập trung vào mục đích của trang web.Đảm bảo rằng mỗi thành phần trang đều có mục đích và tự hỏi bản thân những câu hỏi sau:
- Thiết kế có thực sự cần điều này không?
- Yếu tố này làm gì và nó giúp ích gì cho người dùng?
- Nếu tôi đột ngột xóa phần tử này, liệu hầu hết mọi người có muốn nó quay lại không?
- Yếu tố này liên kết với mục tiêu, thông điệp và mục đích của trang web như thế nào?

3. Điều hướng là điều quan trọng nhất mà bạn sẽ thiết kế
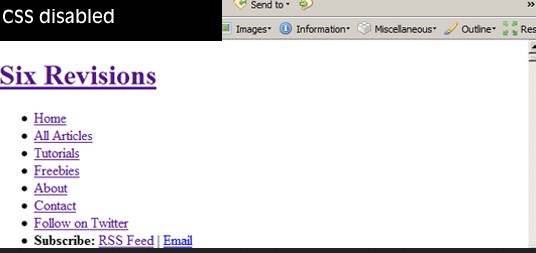
Tính năng thiết yếu nhất của trang web là điều hướng của trang web — không có nó, người dùng sẽ bị mắc kẹt ở bất kỳ trang nào họ tình cờ truy cập. Bỏ qua sự thật hiển nhiên đó, chúng ta sẽ nói về một số điểm quan trọng cần xem xét khi xây dựng sơ đồ điều hướng. Đầu tiên, điều rất quan trọng là phải dành đủ thời gian và nhiều kế hoạch cho cấu trúc điều hướng của trang web.Điều này là bình thường, nhưng thật đáng ngạc nhiên khi có nhiều thiết kế web coi việc điều hướng trang web là điều hiển nhiên. Vị trí, phong cách, công nghệ (nó sẽ sử dụng JavaScript hay chỉ CSS?), khả năng sử dụng và khả năng truy cập web chỉ là một số điều bạn cần xem xét khi tạo thiết kế điều hướng. Thiết kế điều hướng của bạn sẽ hoạt động mà không cần CSS vì trình duyệt dựa trên văn bản.
Bạn muốn chế nhạo trình duyệt văn bản theo ý muốn, nhưng chúng vẫn phổ biến trên nhiều thiết bị di động. Có lẽ quan trọng hơn, điều hướng hoạt động với CSS bị vô hiệu hóa có thể truy cập được (99,99% thời gian) thông qua trình đọc màn hình.

Điều hướng phải có thể truy cập và sử dụng được mà không cần các công nghệ phía máy khách như JavaScript hoặc Flash, những công nghệ mà người dùng có thể chưa bật hoặc cài đặt vì nhiều lý do như bảo mật hoặc chính sách của công ty.
Điều bắt buộc là bạn phải có một hệ thống định vị tốt được đặt ở vị trí dễ nhìn thấy. Điều hướng tốt có thể được phát hiện ngay khi tải trang web mà không cần phải cuộn trang web xuống. Đây là lúc việc giữ cho nó sạch sẽ và đơn giản đóng vai trò chính: một thiết kế phức tạp và độc đáo có thể khiến người dùng bối rối.
Người dùng không bao giờ được tự hỏi, dù chỉ trong tích tắc, “Điều hướng trang web ở đâu?” Đối với các trang web được tổ chức theo cách phân cấp, đa cấp, hãy đảm bảo rằng có thể dễ dàng điều hướng giữa các trang web mẹ và trang con.
Ngoài ra, sẽ dễ dàng tiếp cận các trang cấp cao nhất (chẳng hạn như trang đầu của trang web) từ bất kỳ trang web nào. Mục tiêu chính của điều hướng trang web của bạn là cho phép người dùng truy cập vào nội dung mong muốn của họ với càng ít hành động và càng ít nỗ lực thay mặt họ càng tốt.
4. Sử dụng phông chữ một cách khôn ngoan và có phương pháp
Mặc dù có hàng nghìn phông chữ ngoài kia, nhưng bạn thực sự chỉ có thể sử dụng một số ít (ít nhất là cho đến khi CSS3 được các trình duyệt chính hỗ trợ đầy đủ). Hãy chú ý đến các phông chữ an toàn trên web. Nếu bạn không thích phông chữ an toàn cho web, hãy xem xét một thiết kế web được nâng cao dần sử dụng sIFR hoặc Cufon.Giữ cho việc sử dụng phông chữ nhất quán. Đảm bảo rằng các tiêu đề khác biệt về mặt hình ảnh với văn bản đoạn văn. Sử dụng khoảng trắng, điều chỉnh các thuộc tính về chiều cao dòng, cỡ chữ và khoảng cách giữa các chữ cái để làm cho nội dung trở nên dễ đọc và dễ dàng quét được.
Có lẽ một trong những điều mà các nhà thiết kế web thường mắc phải là kích thước phông chữ. Bởi vì chúng tôi muốn vừa với nhiều văn bản nhất có thể trong một trang web, đôi khi chúng tôi đặt kích thước phông chữ thành kích thước nhỏ không thoải mái. Cố gắng giữ kích thước phông chữ từ 12px trở lên nếu có thể, đặc biệt đối với văn bản đoạn văn.
Mặc dù nhiều người không gặp khó khăn gì khi đọc kích thước văn bản nhỏ, nhưng hãy nghĩ đến những người dùng lớn tuổi và những người có thị lực kém và các dạng suy giảm thị lực khác.
5. Hiểu khả năng tiếp cận màu sắc
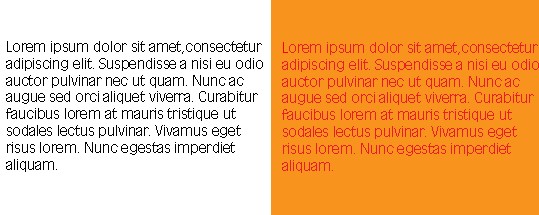
Sau khi nói về phông chữ, chúng ta cũng cần chỉ ra tầm quan trọng của việc sử dụng màu sắc phù hợp. Bạn cần xem xét độ tương phản màu của màu nền và màu nền trước để dễ đọc và cho người dùng có thị lực kém. Chẳng hạn, văn bản màu đen trên nền trắng có độ tương phản cao, trong khi văn bản màu cam trên nền đỏ sẽ khiến bạn phải căng mắt.
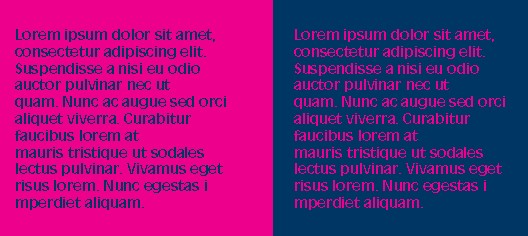
Ngoài ra, hãy sử dụng các màu mà người dùng có các dạng mù màu cụ thể có thể tiếp cận được (hãy xem công cụ có tên là Vischeck sẽ giúp bạn kiểm tra một số loại mù màu nhất định). Một số kết hợp màu chỉ hoạt động tốt khi màu đó được sử dụng làm màu nền trước thay vì màu nền. Lấy ví dụ, văn bản màu xanh đậm trên nền màu hồng so với văn bản có màu hồng trên nền màu xanh lam, cùng màu nhưng mức độ dễ đọc và thoải mái khi đọc khác nhau.
Điều quan trọng không chỉ là có được sự kết hợp màu sắc tốt mà còn phải áp dụng nó vào đúng thành phần trên trang.

6. Bạn Cần Biết Cách Tự Viết Mã
Với nhiều trình soạn thảo WYSIWYG tràn ngập thị trường, việc thiết kế một trang web trở nên đơn giản như 1-2-3. Tuy nhiên, hầu hết các trình chỉnh sửa này đều chèn mã rác không cần thiết, làm cho cấu trúc HTML của bạn được thiết kế kém, khó bảo trì và cập nhật hơn, đồng thời khiến kích thước tệp của bạn tăng lên. Bằng cách tự viết mã, bạn tạo ra mã rõ ràng, sắc nét và ngắn gọn, khiến bạn hài lòng khi đọc và duy trì; mã mà bạn có thể tự hào gọi là mã của riêng mình.Biết cách sử dụng WYSIWYG hoặc IDE với bản xem trước trực quan không có nghĩa là bạn không học HTML và CSS. Bạn phải biết những gì đang diễn ra để tạo ra các thiết kế web hiệu quả, có ngữ nghĩa và được tối ưu hóa cao.
7. Đừng Quên Tối ưu hóa Công cụ Tìm kiếm
Một nhà thiết kế giỏi phải luôn ghi nhớ những điều cơ bản về SEO khi thiết kế một trang web. Ví dụ: cấu trúc nội dung web sao cho văn bản quan trọng được thể hiện dưới dạng tiêu đề (tức là tiêu đề trang và logo).Đây là nơi học cách viết mã đúng cách có ích. Biết HTML/CSS chính xác, ngữ nghĩa và dựa trên tiêu chuẩn – bạn sẽ nhanh chóng nhận ra rằng các div tốt hơn các bảng đối với bố cục web không chỉ để thể hiện chính xác nội dung trang web mà còn cho xếp hạng của công cụ tìm kiếm; bạn cũng sẽ biết rằng thay thế hình ảnh văn bản nền CSS là một ý tưởng hay.
Tìm hiểu thêm Website trọn gói bao gồm những gì?
8. Hiểu rằng mọi người thiếu kiên nhẫn
Trung bình mọi người chỉ dành vài giây trước khi quyết định xem họ muốn đọc thêm hay điều hướng đến một trang web khác. Do đó, bạn với tư cách là một nhà thiết kế web phải thiết bị một cách để khuyến khích người dùng chọn tùy chọn cũ trong những giây quý giá đó. Biết rằng không nhiều khách truy cập sẽ cuộn xuống để xem toàn bộ nội dung của trang nếu những gì họ thấy ở trên cùng không khiến họ quan tâm.Hãy nhớ giữ các yếu tố quan trọng của bạn ở trên cùng, nơi chúng có thể dễ dàng nhìn thấy, nhưng cũng đừng quá tải ở nửa trên của trang, điều này có thể khiến người dùng sợ hãi và khiến họ không muốn đọc tiếp xuống dưới trang. Hãy coi nửa trên của thiết kế web là một điểm bán hàng: hãy là một người bán hàng, khiến mọi người tin rằng họ muốn xem những gì khác trên trang web của bạn.
9. Tìm hiểu về (và Nhận thức được) Quirks của trình duyệt
Một trong những điều bạn phải biết với tư cách là nhà thiết kế web là công việc của bạn hoạt động trong một môi trường phức tạp và khó đoán: trình duyệt web. Thiết kế của bạn hoạt động trên một vài trình duyệt web là chưa đủ, chúng cần hoạt động trong nhiều tình huống duyệt web nhất có thể. Trước khi sản xuất – kiểm tra nguyên mẫu của bạn bằng các công cụ như Browsershots.
10. Tạo ra các thiết kế linh hoạt và có thể bảo trì
Một nhà thiết kế web giỏi đảm bảo rằng trang web có thể dễ dàng được cập nhật hoặc sửa đổi trong tương lai. Thiết kế trang web linh hoạt và dễ bảo trì là dấu hiệu của một nhà thiết kế web tuyệt vời. Làm cho công việc của bạn trở nên mô-đun nhất có thể bằng cách tách phong cách khỏi cấu trúc.Hãy biết rằng ngành của chúng ta rất năng động và còn non trẻ – mọi thứ thay đổi trong một khoảng thời gian rất ngắn. Giữ suy nghĩ này trong tâm trí sẽ thúc đẩy việc tạo ra các thiết kế web linh hoạt.
lời khuyên thiết kế web của bạn là gì?
Nếu bạn có thêm mẹo để chia sẻ với những người mới bắt đầu thiết kế web – vui lòng chia sẻ chúng trong phần nhận xét.
© 2007 - 2024 https://thietkeweb.vietseo.com.vn